在 Github 上使用 Hexo 搭建简易个人博客
Github Page 是 Github 官方提供的一种,用来方便搭建自己的静态页面博客的方法,它将免费赠送你一个 github.io 结尾的域名解析,这通常剩下三种做法:
- 直接制作一个静态页面的个人博客并部署到
http://username.github.io上 - 购买一个新的域名,并将其的解析指向
http://username.github.io - 制作一个动态页面,购买自己的云服务器,将动态页面的 API 接口指向云服务器,给予云服务器对该模块的 SSH 密钥,使用云服务器搭建博客后台,实现动态更新页面
其中,难度最大的就是第3点,他要求你前后端以及服务器都得熟悉,我虽然很熟悉后端和服务器,但对于前端可以说是一窍不通,所以这里我选择用第1点,借助工具制作一个静态页面,并部署到自己的 github.io 上
前提
- Github 账号
- git
- npm
- hexo
搭建 github.io 项目
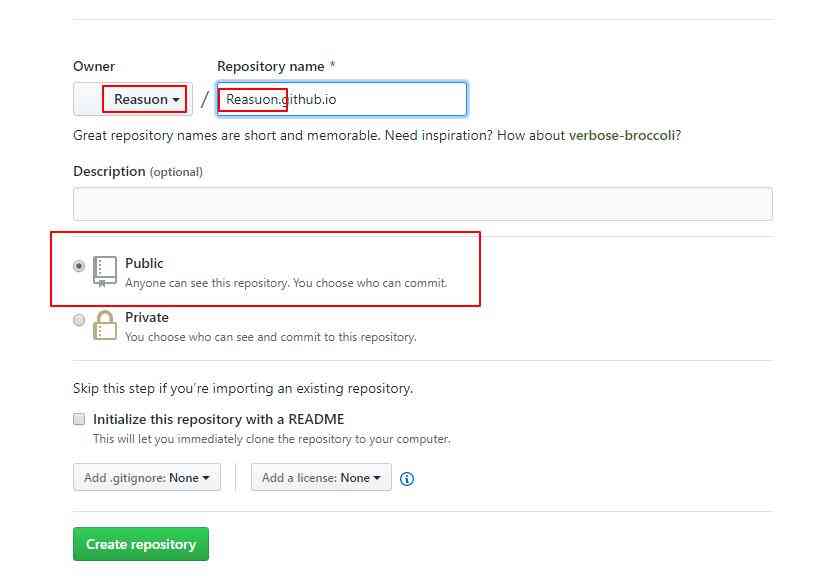
首先,你得先在 Github 上搭建一个 Github Page,这个过程也十分的简单,直接创建一个名称为你用户名,后缀为 github.io 的仓库,如下:
这里需要注意的是,github.io 前的这个单词,必须要和用户名一致,且不能再次分级,例如我这里就是 Reasuon.github.io,它不能是 Reasuonnnnn.github.io,也不能是 R.Reasuon.github.io,原因虽然不明,不过这些注意事项在 Github 官方介绍 Github Page 的注意事项里面有,有兴趣的可以直接根据官方网站搭建,这里留个链接方便跳转:https://pages.github.com/
创建完之后会是一个提示如何初始化该仓库的页面,无需管他,只需要复制 ssh 的 git 链接即可,格式: git@github.com:username/username.github.io.git,这里将 username 改为你的用户名,也可以直接套用上去,将他先保存在一个文本里面,等一下 hexo 的博客部署地址要用到它
初始化个人博客
这里因为我的环境是 Windows 10,所以直接使用 cmd 作为展示,当安装完之后,打开 cmd 窗口
安装 Git
因为 hexo 下载主题和将项目上传到 Gtihub 都需要 Git,所以必须要先安装一个 Git
前往 Git 的官网 https://git-scm.com/ 直接下载对应的安装包安装即可。
1 | C:\Users\Reasuon>git --version |
这里返回了 2.18.0.windows.1 的版本信息
然后就是配置 Git 的使用者信息,命令如下:
配置用户名
将 username 改为你的用户名即可,这里只是为了方便辨识,所以用户名要求并不严谨,可以任意起git config --global user.name username
配置邮箱
这里也是将 xxxx@xxx.com 修改为你自己的邮箱即可,并不需要和 github 对应git config --global user.email xxxx@xxx.com
创建公密钥
ssh-keygen
输入指令之后,它会要求你输入密码和选择保存位置,这里为了方便直接回车跳过,这样使用 Git 的时候就不需要密码,只要密钥不泄露就很安全,而默认的保存位置在 ~/.ssh 下,Windows 就是 C:\User\username\.ssh\ 下
Github 绑定
进入 Github 的个人设置中,点击左侧的 SSH and GPG keys,然后新增 SSH key,将 git 生成 id_rsa.pub 的内容复制进 key 框中,起个 title 保存即可。
安装 npm
前往 nodejs 的官网 https://nodejs.org/zh-cn/ 下载对应平台的安装包,直接安装即可
1 | C:\Users\Reasuon>npm -v |
这里返回了 6.4.1 的版本号信息,基本可以确认安装完成了,这时候就可以开始安装 hexo,当然,在安装这些第三方的工具之前可以将安装位置也指定好,不然好像会直接装到 C 盘中,当然,如果对 C 盘的容量不太敏感,也可以不做,这里我就略过了,感兴趣的可以百度一下,有详细的过程
安装过程(指令在 cmd 内输入):
安装 cnpm,防止因为网络问题下载后续的包下载失败
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
Hexo
Hexo 介绍
官网首页是如下介绍它的:
A fast, simple & powerful blog framework
官方的文档也做过比较详细的说明:
Hexo is a fast, simple and powerful blog framework. You write posts in Markdown (or other markup languages) and Hexo generates static files with a beautiful theme in seconds.
总的来说,Hexo 就是一个简单的将你的 markdown 文件处理成漂亮的静态页面文件的一个框架,这个框架上搭载了许多的功能,你能将这个页面文件都用 Hexo 自带的服务管理起来,并提供一些自带或第三方的功能,例如检索、部署到远程服务器等功能。
那就是说,这个 Hexo,它是一个框架,我们需要一个工具用来启动和管理它,那就是官方提供的 Hexo-cli,用这个工具和下载下来的 Hexo 框架,经过我们的自定义后生成一堆静态文件,然后将这堆东西部署到远程服务器上面。
安装 hexo-cli
使用命令 cnpm install hexo-cli -g 来安装 hexo-cli
使用命令 hexo v 查看 hexo-cli 的版本号,只要能输出版本信息就代表安装完成
初始化个人博客项目
首先需要创建一个文件夹用来存放项目文件,文件夹名称可以随便取,无硬性要求,这里我创建了一个 HexoBlog 的文件夹用来存放项目文件。
在该文件夹中打开 cmd,输入 hexo init,他就会自己开始创建一个新的项目在当前文件夹下,等待项目初始化结束之后,可以先打开项目尝试是否能够成功,一般来说输出以下内容就是没有任何问题了:
1 | E:\HexoBlog> hexo s |
当成功启动时,先输出两行 INFO,提示已启动,再提示启动成功后的地址,在浏览器输入 http://localhost:4000 即可访问 hexo 自带的一个模板。
如果访问失败,有可能时 localhost 没有映射为 127.0.0.1 的原因,可以尝试用 http://127.0.0.1:4000 访问
配置项目
当确认可以正常启动,页面也能看到一个初始的模板的时候,就可以开始配置这个项目了。
配置主要分为底下几个部分:
- 项目全局配置
- 语言(这里的配置主要是看主题是否支持)
- Title
- Github 仓库地址
- 主题
- 下载主题
- 主题配置
全局配置
打开现在位于根目录下的配置文件 _config.yml,这个是当前项目的配置,修改一下几个部分即可
1 | title: Reasuon |
title 是浏览器打开该项目时,处于标签栏的名称,language 则是使用的语言,如果需要使用主题,则需要知道对方主题是否提供了该语言。
1 | # Deployment |
这个是你的 github 仓库的配置,如果是和当前教程一样使用的 github 作为仓库的话,可以直接参考我下面这个模板
1 | deploy: |
repo 改为你的 github 仓库的 ssh 的地址,文章 1. 节应该已经让你保存起来了,如果没有的话重新访问 github 上的项目,复制一下即可。branch 对应的是项目的分支,如果对 git 的分支不够了解的话,这个选项填 master 就可以了,基本上 Github Page 用不上其他分支。
如果是采用了其它东西作为项目仓库的,可以参考一下注释中提到的地址: https://hexo.io/docs/deployment.html
主题配置
首先需要先选择一个自己喜欢的主题,虽然随时都可以替换,不过到时候可能配置和功能可能会有所不同,所以一开始最好先选一个喜欢的,以后更换的次数少,踩得坑也会少点点。
https://hexo.io/themes/ 是官方提供的主题展示页面,里面包含了大部分的主题,你可以直接在里面挑一个喜欢的,点进去里面,大部分都附上了主题的安装教程,如果没有,可以在 Github 上搜索该主题,在 Github 上,一般会有相关的安装教程,实在还没有可以看看 Issues 里面提问,或是尝试直接安装。
以下附上我安装主题的过程记录,以便参考
主题: https://github.com/tufu9441/maupassant-hexo
首先在项目根目录输入以下指令:
1 | git clone https://github.com/tufu9441/maupassant-hexo.git themes/maupassant |
教程上虽然是使用 npm 来下载,但是在下载 hexo-renderer-sass 的时候又很大的概率下载失败,这里使用的是教程推荐的淘宝镜像源 cnpm
修改启用的主题:
打开根目录的 _config.yml,找到 theme: 这一栏,将值改为 themes 文件夹下的对应主题文件夹名称,上面下载的指令将主题文件夹命名为 maupassant,所以这一栏改为 themes: maupassant 即可。
重启项目就完成了主题的替换。
根据指令 hexo s 重启项目,确认替换无误。如果出现替换之后无反应,尝试使用 hexo g 重新生成页面文件
发布项目
因为这个是发布静态页面文件到 Github Page 上,所以我们并不是直接将当前项目上传到 Github Page 上,而是通过 hexo 自带的命令生成静态页面文件并自动上传到 Github Page 上,但是如果想直接上传到 Github Page,还有以下三个点要注意下:
- Github Page 仓库
- 在配置文件配置 Github Page 仓库地址
- Hexo 上传到 Github 的 module
1、2 两步都已经在上面解决了,现在还需要安装一个扩展 hexo-deployer-git,指令为: cnpm install hexo-deployer-git --save
现在就可以直接上传到 Github 上,指令为: hexo d,或者在部署前自动更新的指令: hexo d -g